競品分析完,就開始進入設計提案階段囉!Wireframe是一種設計提案的手段,個人認為低保真的好處,是要刻意讓設計師不要有任何心理負擔。或許坊間會提說這項工具的本意是要排除美學而專注於資訊架構與功能方案;但我想點亮另一種觀點,應用wireframe快速提案、快速做創意靈感的繪製。
會這樣論述,是因為作品集頁面,要處理的資訊架構或層級真的很簡單,模塊大致就是導覽、簡介、作品陳列、聯繫與額外補充。也因此本份作品的wireframe會處理閱讀體驗或設計提案的用意居多。
在工具選擇上,wireframe會使用whimsical這套軟體,其特色是他的wireframe模板一致性高,元素也齊全,就像一個有秩序的mackdown語法一樣,讓設計師專注在頁面構築,有必要時拿起筆簡單畫畫也行~使用起來也跟大部分大白板工具差不多。

這提案借鏡JARVIS WANG的版面,但以口號取代姓名的呈現。個人英文筆名為FengShing(F.S.),但我希望第一句話是呈現我專注於傾聽與故事驅動設計的信念。

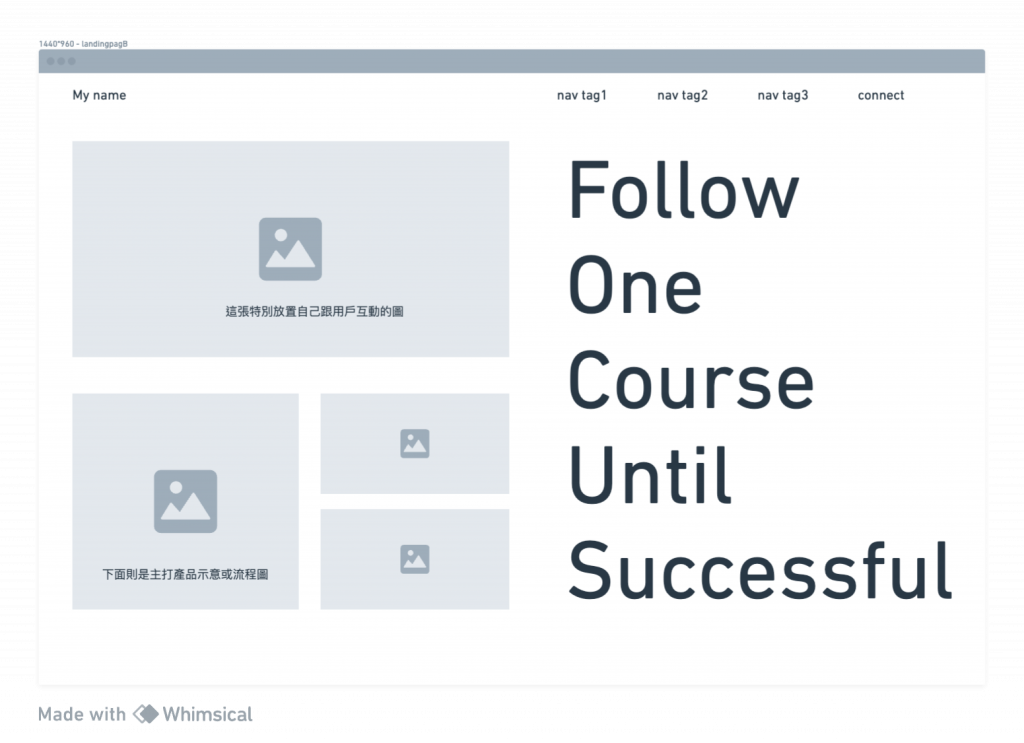
應用口號(FOCUS),以及一些實際工作情境圖,勾勒出在真實世界下,我是怎麼把設計落地或與人協作抵達共好的意象。這提案會將直接破題與點亮自己的專案品項。

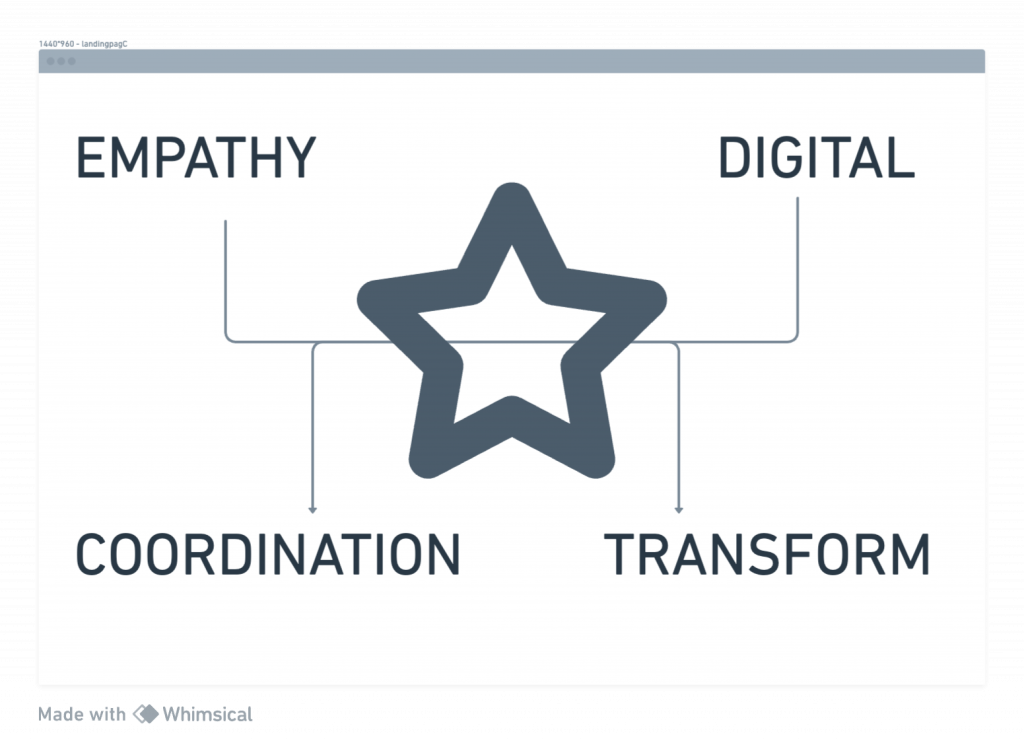
FengShing一詞其實有形象LOGO在,是一顆星星身上有兩條交叉線,我將會應用雙向動態呈現我所側重的工作流程
第一條是:透過同理使用者(EMPATHY)產生商業變革(TRANSFORM)
第二條是:透過數位輔具(DIGITAL)推動組織協作(COORDINATION)
當兩條交會時,再把自己的形象logo點亮
這方案比較意識流,開發技術面也比較有難度,易用性值得做快速測驗來看是否有可行性

頁面會應用微量動態點亮「以UX驅動設計,使世界更美好」的意象,然後再將意象與個人筆名做強烈掛鉤。
今日先這樣,明天繼續構築與分享
